Clinigen – global platform that helps healthcare providers order medicines.
Clinigen operates as a worldwide online platform with a presence of around 30 years in the market, Clinigen's primary objective is to assist healthcare professionals in acquiring medicines that are either unlicensed or currently unavailable.
Contribution
Product Design
User Experience
User Research
Information Architecture
Team
Product Manager
Developers
Design Director
UX Researchers
Business Goals & Requirements
As a member of the product team, I collaborated with Product Designers, UX Researchers, a Creative Director, and Clinigen's Product Manager and CTO to redesign their medicine ordering platform. Our goal was to align the platform with current user needs and ensure that the design was ready for implementation by Clinigen's developers.
My responsibilites on the project
Designing a new checkout flow
Designing a medicine product page
As a healthcare professional ordering medications through Clinigen, I want a clear and efficient checkout process, so that I can quickly and accurately place orders without unnecessary complications.
Research
User research
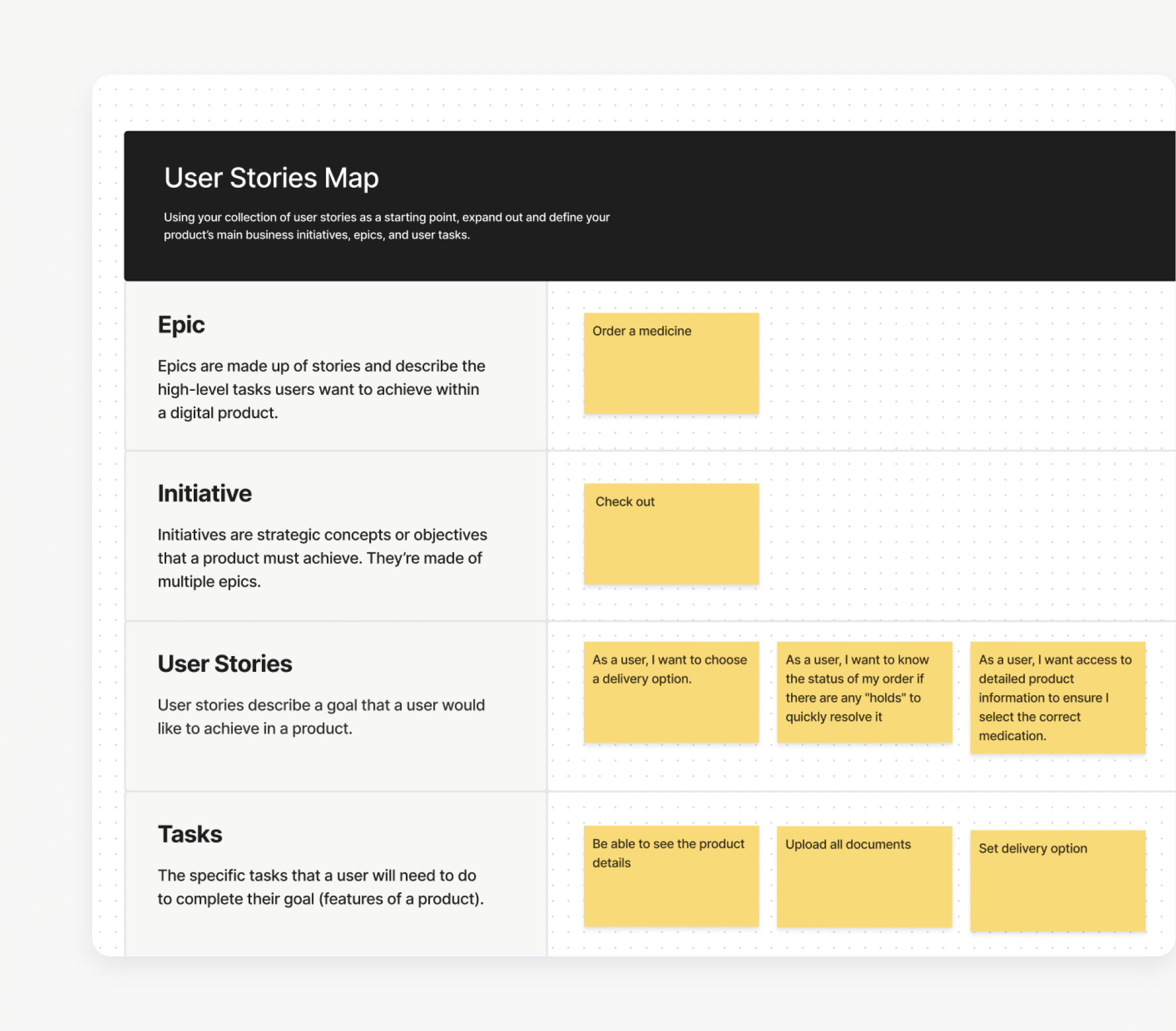
A dedicated UX research team conducted user interviews to identify key pain points and challenges associated with the current checkout flow through the Clinigen medicine ordering platform. As a product designer, I participated in these sessions to gain valuable insights. We interviewed 7 doctors who use the platform daily. Here are some key highlights from the interviews:
Unclear Step System: Users found the checkout process to be confusing, with unclear steps and difficulty navigating back to previous stages.
Lack of Product Details: Users expressed a need for more detailed product information to ensure they were selecting the correct medication.
Inconvenient Address Change: Changing the delivery address required users to exit the checkout process, modify their profile, and start over, creating a cumbersome experience.
Unclear Hold Reasons: When orders were placed on hold due to missing documentation, users were unclear about the specific reasons for the hold, leading to uncertainty and frustration.

Solution
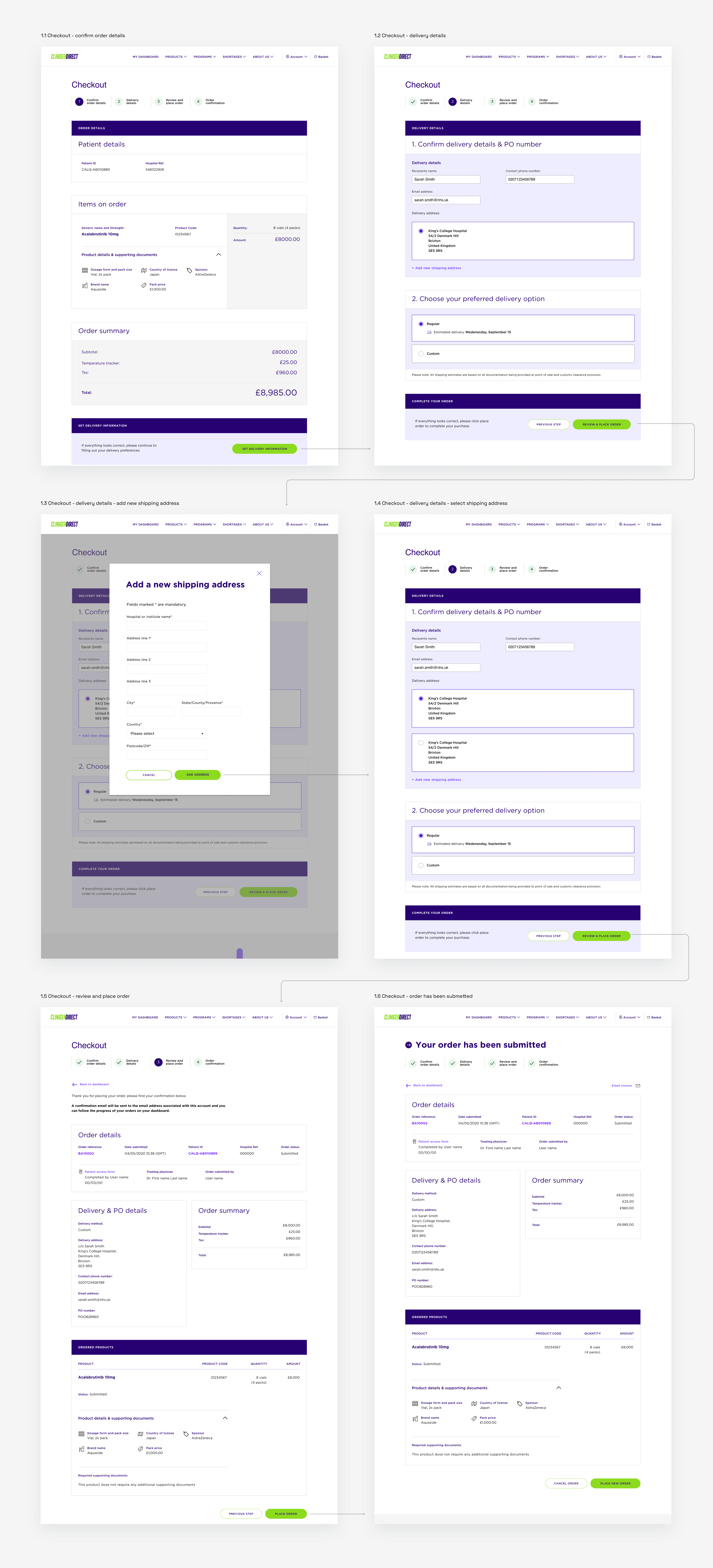
The checkout flow consists of four steps. ↓

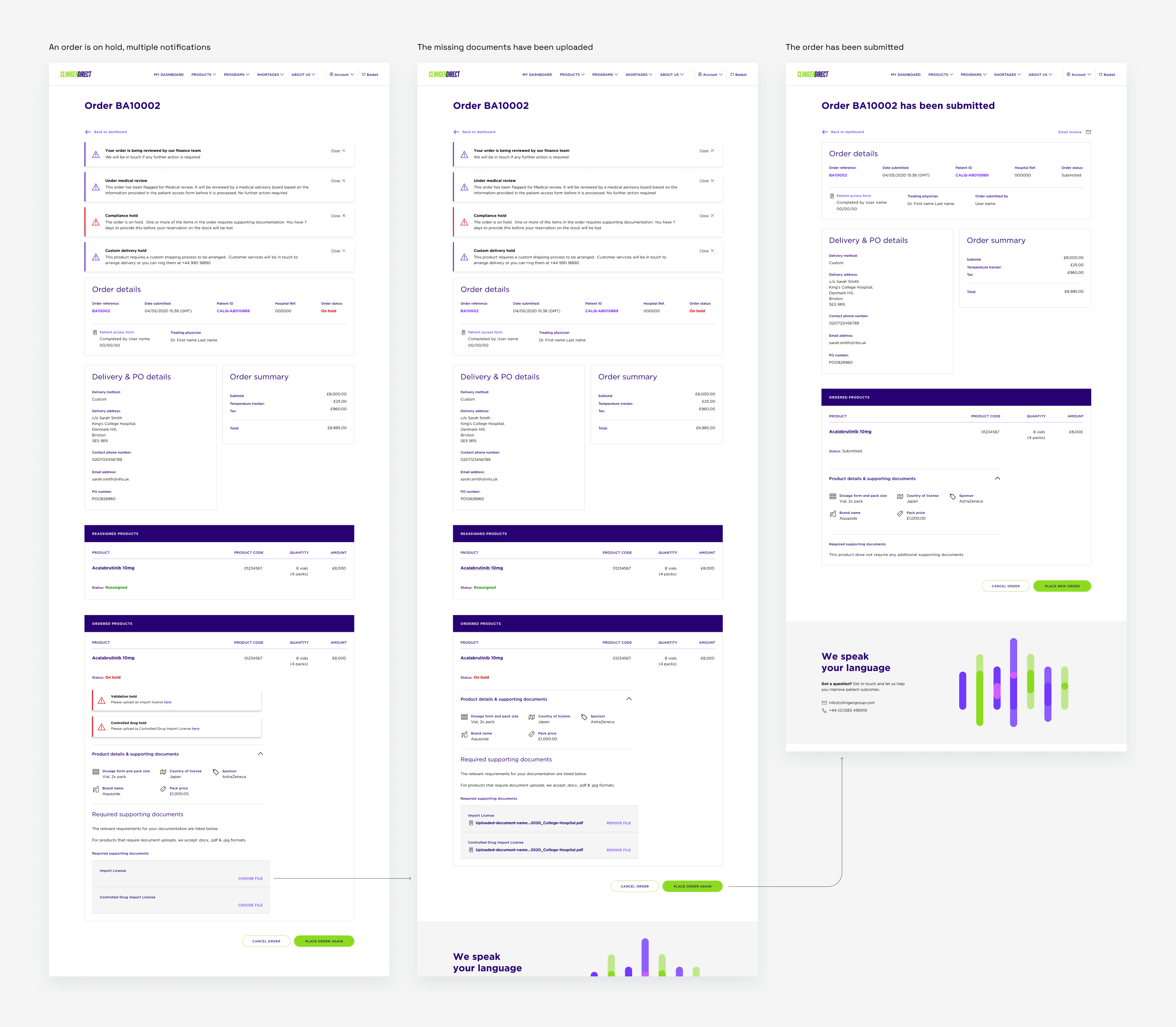
After placing orders, some orders might be returned if there are insufficient supporting documents. Here is the edge case design for orders that are 'on hold'. ↓

Product page
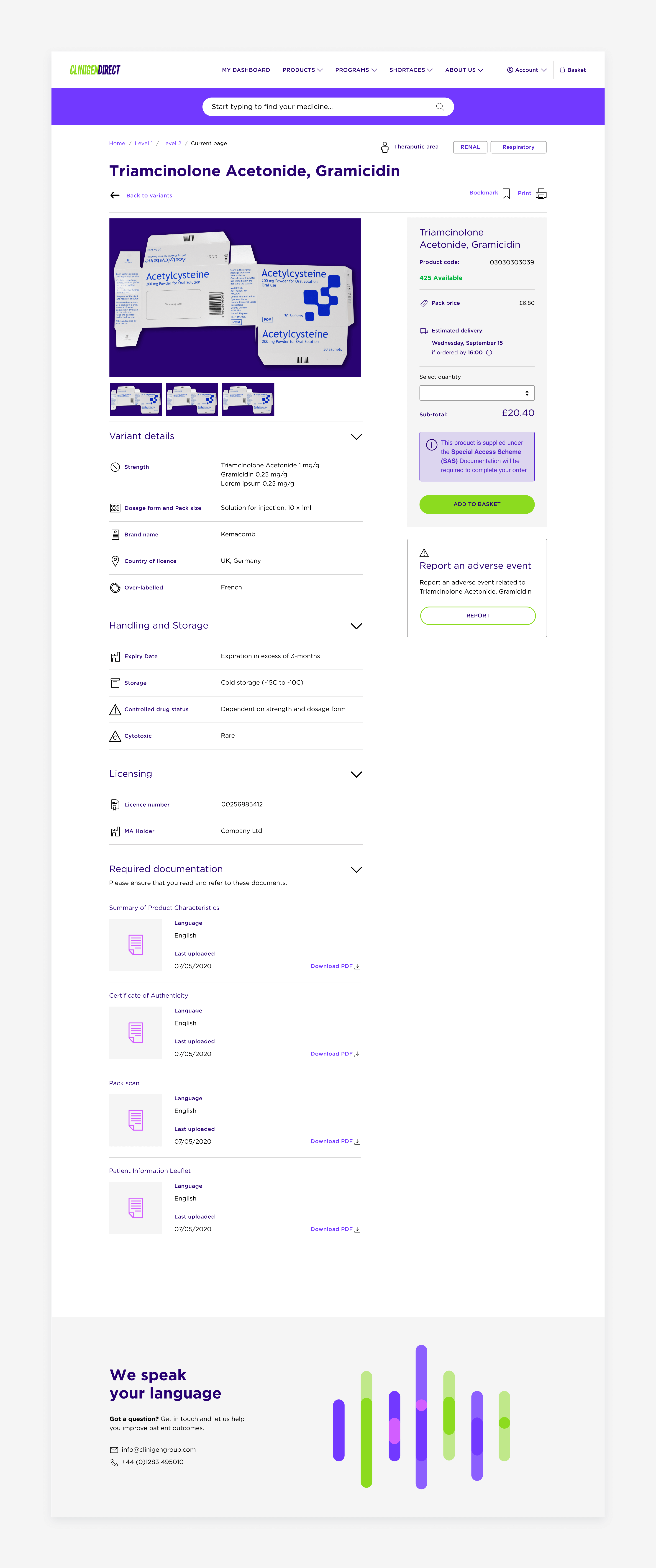
Based on a thorough analysis of the existing product page and user research, I designed a new product page that provides users with comprehensive information about medications.
Key elements include:
- Medication Name: Generic and brand names
- Form: Tablets, capsules, or liquid
- Therapeutic Area: Intended medical condition
- Dosage: Recommended amounts for different patients
- Country of License: Approval location
- Expiration Date: Usage deadline
- Storage Recommendations: Storage guidelines
- Controlled Drug Status: Classification as a controlled substance
- Price: Cost
- Delivery Options: Shipping methods and times
- Supporting Documentation: Access to relevant documents
As a healthcare professional ordering medications through Clinigen, I want a detailed product page that provides all necessary information about a medication, so that I can make informed decisions and ensure accurate prescribing.
Product page ↓

Outcome
The redesign of the checkout flow was a comprehensive project that spanned three months. Following its launch, we received valuable feedback from Clinigen's team:
"Through the redesigned checkout flow, we significantly reduced missing orders. This was primarily due to the simplified form structure, clear messaging, a progress bar that guided users through the process, and a notification system that informed our clients about missing documents."
Pipa Krighton, Digital Director, Clinigen